Again
hello, Hexo.
时间过得真快啊,高中生活一下就过去了一半。
而这个多事之秋也终于到了尽头。
我与 OI 相遇与庚子之秋,而相离与辛丑之冬。
我想我确实没有精力保持平衡。
而或许我也需要重新开始吧。
为什么选择 Hexo 呢?
只是喜欢她的简洁罢了。
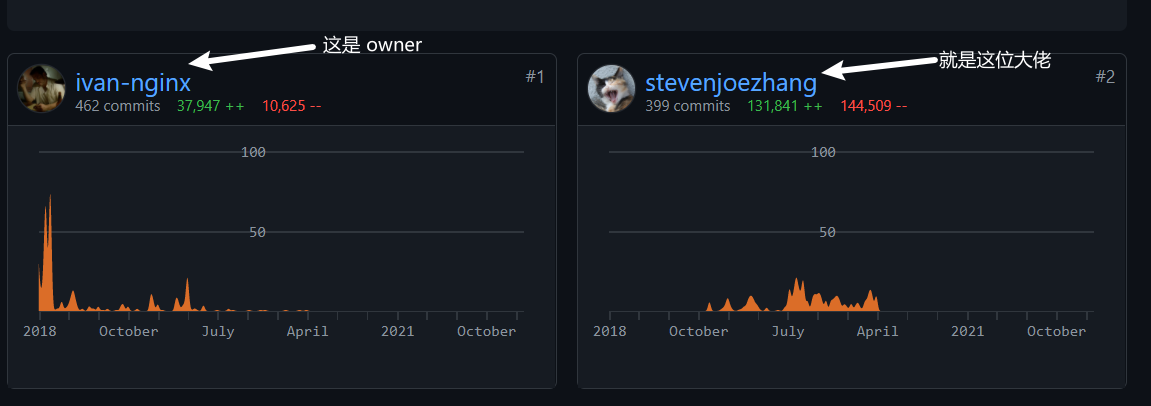
这位大佬也是厉害
原 NexT仓库 的 owner ivan-nginx 也只贡献了三万行代码
但他自己一人就贡献了十三万行代码,整整比其多出十万行
所以在原 owner “消失” 后,这位大佬竟然自己重开了一个项目
这是他的官方文档 Documentation | NexT (theme-next.js.org)

为什么新开一个 blog 呢?
说实话,我其实也非常喜欢原来这个 blog
这个主题的作者也曾和我们一样在高中时热爱编程,并且在高中时他就一人维护这个主题
所以,我想将原来这个博客作为记录我的生活的地方
而将这里作为我钻研技术的地方
也不一定是技术,但总之我希望这里是一个热爱知识的地方

但是还有一个原因,不管如何我现在退役了
我其实没有那么多精力去维护自己的博客
最多只有寒暑假可以写一些什么
但那个博客最多只能算的上是一个半成品
那个服务器我只续了一年也就是还有半年的时间
我其实不想再续下去了,也就是说下半年你们或许就见不到那个博客了
为什么要重新开始呢?
或许是过去学习OI时的心灵太过浮躁了,写了许多不明意义的博客,成绩也是大幅下滑
但我想,既然如此,不如重新开始
舍弃过去的浮躁,舍弃自己的自卑,重新开始,就在这里
这里会干什么呢?
上文已经说了,这里会是我的技术博客
但其实,这里还有好多事情没有做好,很多地方只是我自己一时的想法罢了
总之我对自己的要求是一定要思考之后才行动
我初步想法是将自己在去年所有的技术的笔记和研究都重新整理并传到这里
包括竞赛的和非竞赛的
我还会将那些笔记都传到我的 仓库
当然我会将许多代码重构,增加一些解释
希望在新的一年可以看到一个新的自己吧
都说到这了,那就讲讲我是怎么搭建这个博客的吧
这个博客从回家开始搭建,一直忙到当天晚上
我运用自己在 Linux基础课 上学习的 git 技巧和一些编程知识
初步完成了博客的搭建
Git
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
git 基本概念
- 工作区:仓库的目录。工作区是独立于各个分支的。
- 暂存区:数据暂时存放的区域,类似于工作区写入版本库前的缓存区。暂存区是独立于各个分支的。
- 版本库:存放所有已经提交到本地仓库的代码版本
- 版本结构:树结构,树中每个节点代表一个代码版本。
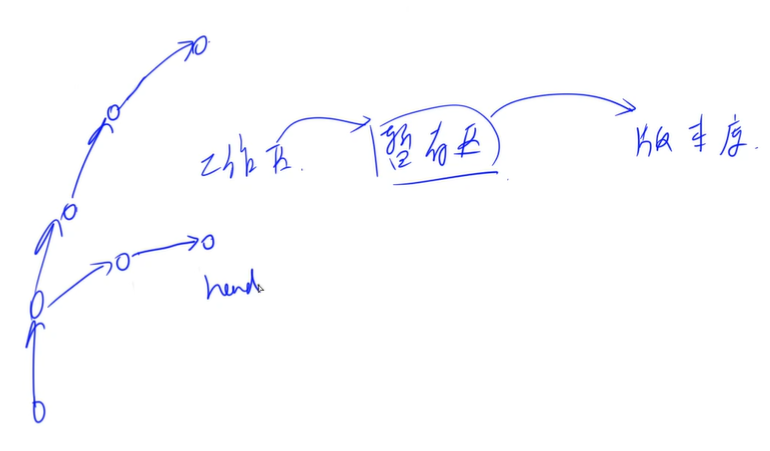
总之,git 就是一个树形结构,这与我们刚学过的 链表 数据结构非常相像
当我们将代码从缓存区 commit 到版本库时
就相当于在链表中新增了一个节点,并将 head 指针向后移动

如何配置 git
安装 git
安装地址: Git - Downloads (git-scm.com)
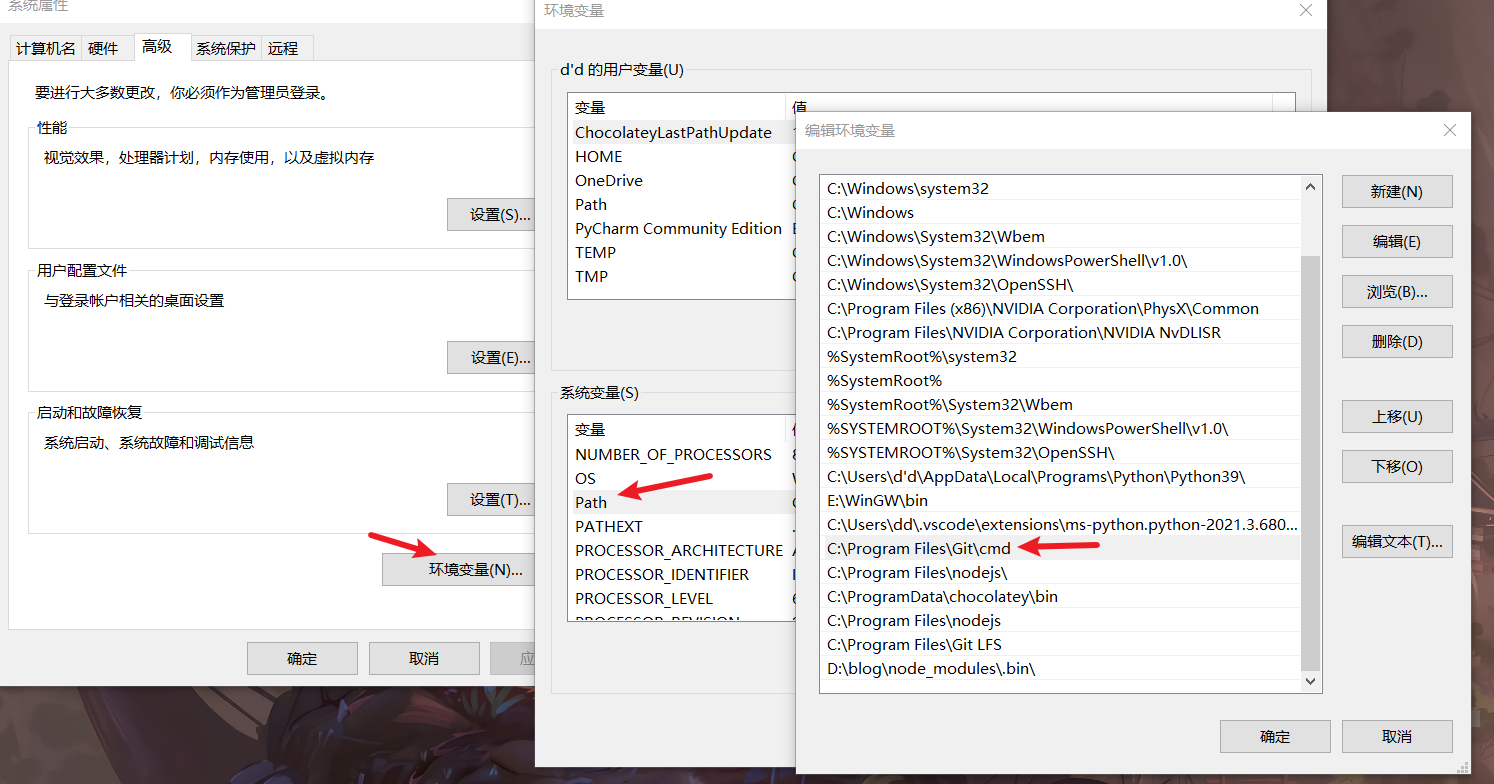
- windows
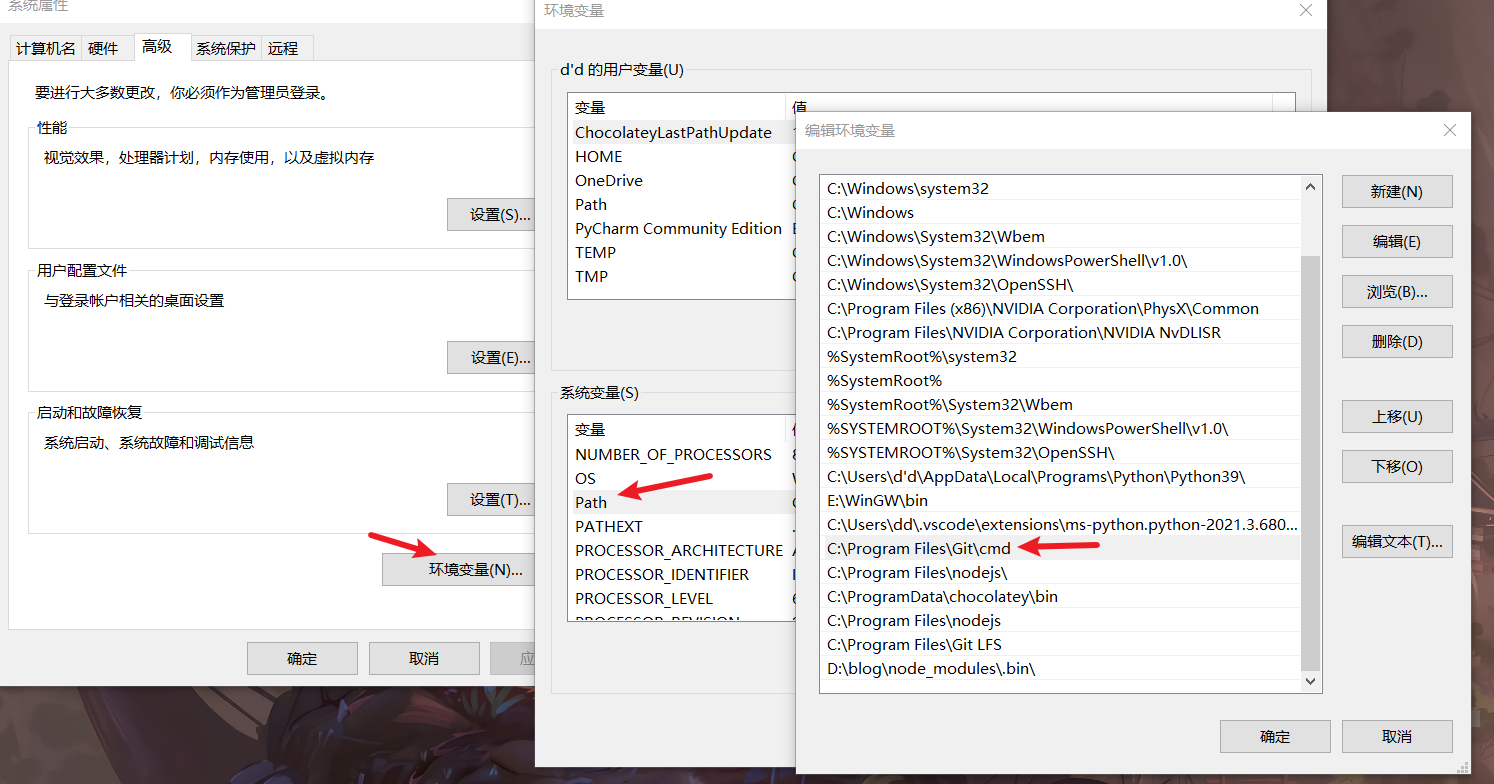
下载安装包执行,并将 git 加入系统路径中

如果右键出现git GUI here 和 git bash here表示成功
- Linux
1 | sudo apt install git |
在查询一下版本号检验是否安装成功
1 | git --version |
注册 github 账号
这个就不用讲了吧
如果 github 上不去的可以看看 y总的 AcGit
或者是 马云 的 gitee
基本设置
详细指令可见 y总 的讲义 5. git - AcWing
- 设置全局用户名和全局邮箱地址,信息记录在
~/.gitconfig文件中
1 | git config --global user.name xxx |
- 创建仓库
1 | git init |
- 查看当前仓库状态
1 | git status |
- 将XX文件添加到暂存区
1 | git add XX |
- 将所有文件添加到暂存区
1 | git add . |
- 将暂存区的内容提交到当前分支
1 | git commit -m "给自己看的备注信息" |
- 将当前分支推送到远程仓库
1 | git push -u # (第一次需要-u以后不需要) |
- 将当前分支推送到远程仓库
1 | git pull |
和 IDE 的联动
如果只是使用 git bash 操作未免太过枯燥了
这里强推 vscode 非常好用
官方文档: Version Control in Visual Studio Code

以上都是在本地的配置
接下来看看在云端如何操作(仅以AcGit为例)
新建项目
没什么可说的,唯一要注意的是不要把这项打勾
1 | 使用自述文件初始化仓库 |
还有就是删除项目在 设置->高级->删除项目
注意是在页面最下面
添加 SSH 密钥
点击 编辑个人资料->SSH密钥
让后在 git bash 输入
1 | cd ~/.ssh # 公钥放在这个目录下 |
复制粘贴即可
推送文件夹
- 建立本地仓库和远程服务器的映射
1 | git remote add origin git@git.acwing.com:xxx/xxx.git |
- 推送本地分支
1 | git push -u origin master |
迁移版本库
将远程仓库XXX下载到当前目录下
1 | git clone git@git.acwing.com:xxx/XXX.git |
如何设置代理
GitHub的服务器非常不稳定
很多时候不能正常访问
所以要设置代理
你可以打开 git 输入一下代码来修改代理
1 | git config --global http.https://github.com.proxy http://127.0.0.1:1080 # 检查一下自己的代理端口是否为 1080 |
如果想要所有 git 命令都走代理只需要写
1 | git config --global http.proxy http://127.0.0.1:1080 |
还要运行一下代码确保 https 的连接也走代理
1 | git config --global https.https://github.com.proxy https://127.0.0.1:1080 |
你可以打开 .gitconfig 文件来查看,就会产生刚才生成的文本
1 | [http] |
当然也可以直接修改 .gitconfig 文件
在文件中直接写入以上文本
HEXO
将 Hexo 部署到本地
参考了 fuchen 大佬的博客
准备工作
- 安装 node.js 和 git
将其加入环境变量即可

- 验证 node 安装
在 cmd 中输入 node -v npm -v 如果出现版本号即为成功
- 文本编辑器
Hexo 支持 markdown 语法来写文章,我们可以使用 Typora 下载
编辑配置文档时可以使用 Notepad++ 下载
安装 Hexo
可以跟着官方文档走,这里简单说明一下安装过程
- 安装 Hexo
在 cmd 中输入
1 | npm install -g hexo-cli |
- 生成 Hexo
1 | hexo init blog # blog 可改为任意名字 |
之后就会生成一个博客文件夹
- 生成静态网页
1 | hexo clean && hexo g && hexo s |
根据她的提示进入 http://localhost:4000/ 即可
- 生成文章
1 | hexo n "post name" |
之后进入 blog\source\_posts 即可编写文章
安装主题
这里以我的主题 NexT 为例
NexT官方文档: 开始使用 - NexT 使用文档 (iissnan.com)
1.使用 npm 指令安装
1 | npm install hexo-theme-next |
2.直接克隆仓库到本地
1 | git submodule add https://github.com/next-theme/hexo-theme-next themes/next |
- 配置主题
在你的博客根目录下打开 _config.yml 并更改基本站点信息
这里不再赘述,详细可见 hexo主题安装以及next8.0主题美化 - 知乎 (zhihu.com)
以上,都只是在本地的工作,网站还没有发布到网上
我在这里介绍一下如何将自己的博客部署到 Github 上
如果想部署到自己的服务器上的话
可以去 b站 查阅 fuchen 的视频教程 【最全】教你如何用腾讯云服务器+hexo 搭建属于自己的博客_哔哩哔哩_bilibili
将 Hexo 部署到 Github 上
官方文档教程: 将 Hexo 部署到 GitHub Pages | Hexo
新建仓库
在 Github 上新建一个仓库
仓库名是 {你的 Github 名称}.github.io
不要起其他名字,不然部署网页后可能渲染出来一个奇怪的东西
推送网站
- 将本地仓库和 Github 关联起来
修改 站点配置文件
1 | deploy: |
- 推送网站
1 | hexo clean && hexo g && hexo d |
等待一会,你的网站就会被部署到 Github 上了
以上,基本的部署已完成